Part1 前言
话不多说,先给大家看看我的博客,欢迎互换友链!
大家都有自己的博客吧(如果没有可以看这篇文章或这篇文章快速搭建一个属于自己的hexo博客并且进行基础优化)
那么大家是否知道怎么对自己的博客进行进一步优化呢?请看我下面的文章。
Part2 速度优化
在你做了许多优化后,会发现网站打开速度明显慢了很多,怎么办呢?
1.改变自己博客的部署位置
github是一个国外的网站。由于众所周知的原因,速度非常慢。那么怎么加速呢?改变自己博客的部署位置即可!
下面大家可以看看我的博客的打开速度
改到哪里呢?可以用腾讯云开发者平台,这个是国内的,而且免费,是一个不错的选择,但是我听说可以在coding上弄,便直接注册了一个企业版(捂脸,企业只有我一个人),只需要手机号验证即可。我推荐使用腾讯云的。腾讯云的和coding操作差不多,下面以coding为例,进行演示
先新建一个项目,然后点静态网站

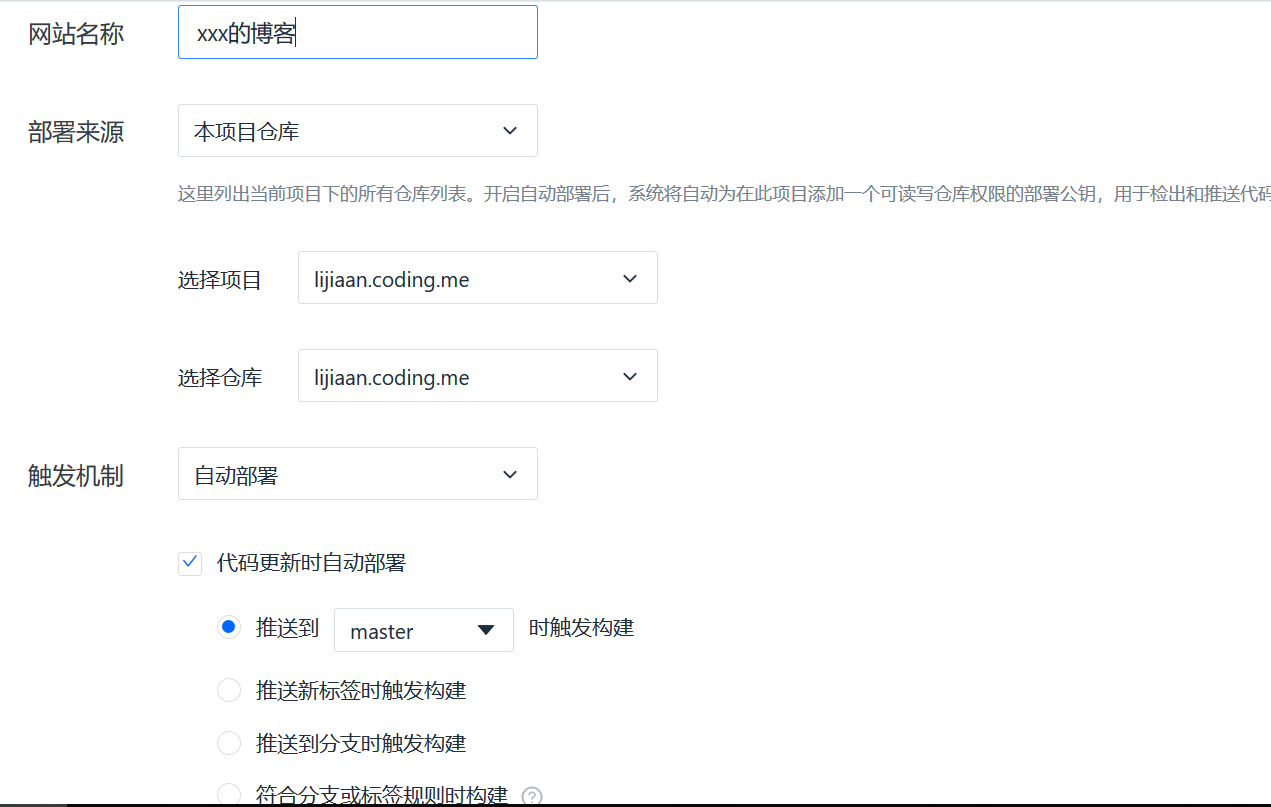
新建网站,然后这样填写即可

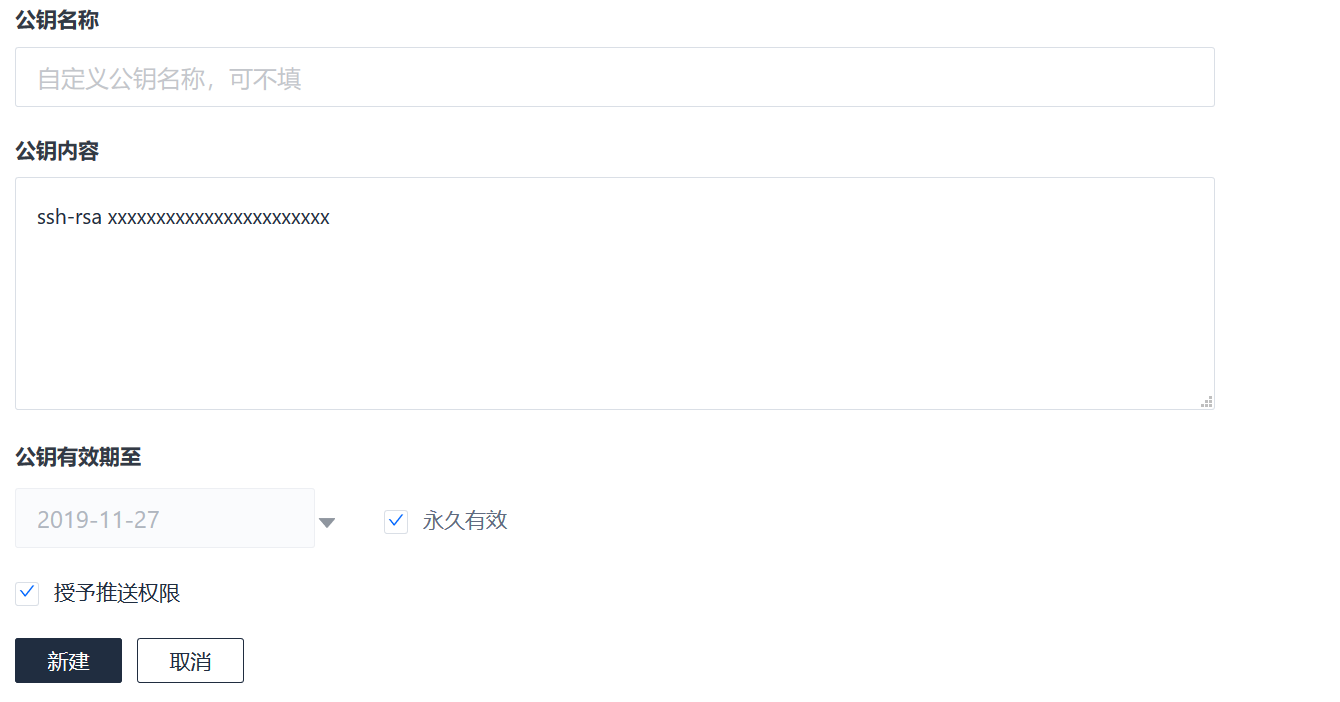
在项目里新建一个ssh公钥,公钥内容直接从github用的那个复制即可,如果删了就再弄一个。

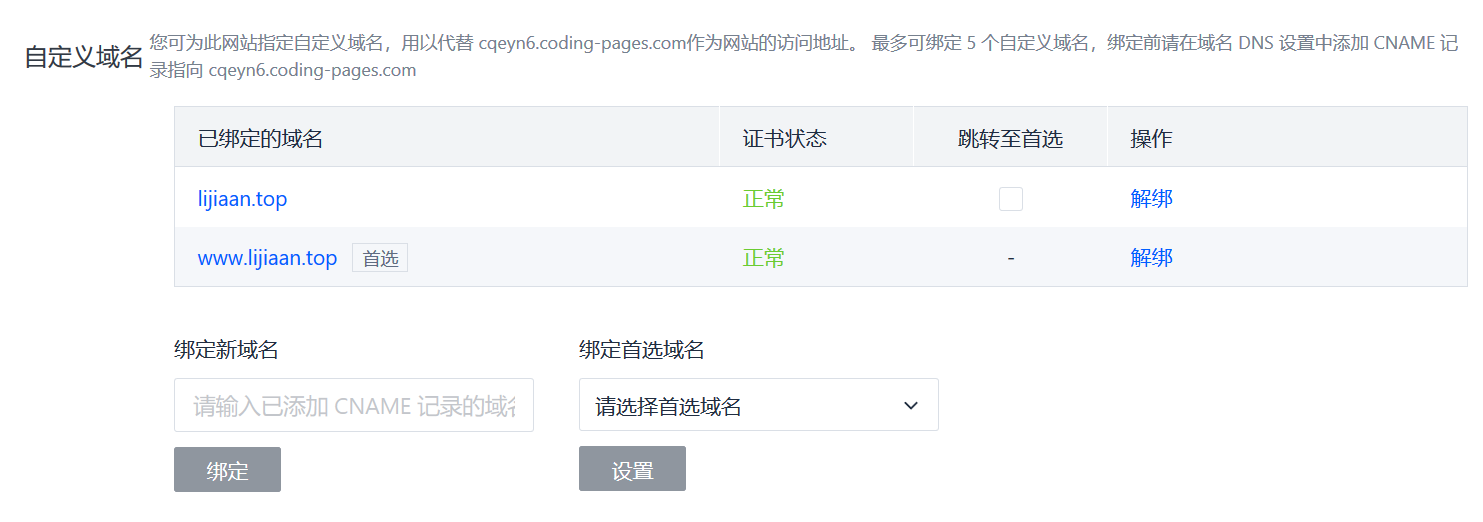
接着绑定你的域名,在你的域名注册商添加他提示的Cname解析即可
然后回到本地配置,打开博客的_config.yml文件,我是同时部署到github和coding,所以是这样填写的,腾讯云同理
deploy:
type: git
repo:
github: git@github.com:johnvp22/johnvp22.github.io.git,master
coding: git@e.coding.net:lijiaan/lijiaan.coding.me.git,master然后再hexo d即可!
2.安装cdn
这个主要是针对国外的用户,安装cloudflareCDN可以快许多,还有SSL证书自动配置,很方便。
注意,coding和腾讯云用户极不推荐使用cloudflare加速,反而会变慢很多。
3.安装https证书
这个如果是coding或github的话会自动配置,如果使用netlify的话则需去这个网站注册一个,再根据提示配置即可。
Part3 SEO优化
SEO,即搜索引擎优化,这个东西可以让百度收录你的博客,并且提升排名。我的博客已经被收录了。(好像如果博客放在github上的话,搜索引擎爬不上去)
注意,如果你是.tk域名的话,百度不会收录,推荐大家购买.top或.xyz域名,首年最低1块钱,就是需要实名认证。ml域名我还没有试过。
1.打开自动推送到百度
如果你的主题配置文件里有这个选项的话,设为true即可(大部分主流主题都有)
baidu_push: true # 这里改为true即可2.添加博客的描述
添加描述系很重要滴!
修改博客根目录下配置文件,如下:
# Site
title: xxx的博客 # 标题
subtitle: by xxx # 次标题
description: xxxxxxxxxx # 描述,这里要填写
keywords: xxxxx # 关键词也最好填一下
author: xxx
language: zh-CN
timezone:3.Sitemap
这个是要提交给搜素引擎的,但是如果你没有熊掌号的话,那么就不能提交给百度了,只能让百度自行爬取robots.txt里的sitemap地址了
先用git安装sitemap插件
npm install hexo-generator-sitemap --save
npm install hexo-generator-baidu-sitemap --save博客配置文件里这里修改成自己的域名
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: https://www.xxx.xxx # 这里修改
root: /
permalink: :year/:month/:day/:title/
permalink_defaults:下次hexo g+hexo d博客的根目录下就可以看到自己的站点地图了
4.robots.txt
这个文件是告诉搜索引擎哪些目录要访问,哪些目录不要访问的,下面给出一个例子:
User-agent: *
Allow: /
Allow: /archives/
Allow: /categories/
Allow: /tags/
Allow: /about/
Allow: /talk/
Disallow: /vendors/
Disallow: /js/
Disallow: /css/
Disallow: /fonts/
Disallow: /fancybox/
Sitemap: https://www.lijiaan.top/sitemap.xml
Sitemap: https://www.lijiaan.top/baidusitemap.xmlPart3 美化
当然,一个好的博客必须要好看啦~
1.添加二次元模型
先安装插件
npm install hexo-helper-live2d --save然后在博客配置文件里添加如下配置:
# Live2D
## https://github.com/xiazeyu/live2d-widget.js
## https://l2dwidget.js.org/docs/class/src/index.js~L2Dwidget.html#instance-method-init
live2d:
model:
use: live2d-widget-model-miku
scale: 1
hHeadPos: 0.5
vHeadPos: 0.618
display:
superSample: 2
width: 150
height: 300
position: right
hOffset: 0
vOffset: -20
mobile:
show: true
scale: 0.5
react:
opacityDefault: 0.7
opacityOnHover: 0.2然后去这里下载你想要的模型,放到node_modules文件夹下,修改上面的use变量就可以啦
2.添加背景网状脚本
先用git在博客根目录下安装脚本
git clone https://github.com/theme-next/theme-next-canvas-nest source/lib/canvas-nest再在主题配置文件里找到如下配置项,修改为true即可
canvas_nest:
enable: true下面可以修改颜色和数量
3.添加背景音乐
在网易云音乐生成外链播放器
得到这样一段代码
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=330 height=86 src="//music.163.com/outchain/player?type=2&id=459434585&auto=1&height=66">
</iframe>打开\themes\next\layout\_macro\_config.yml文件,在
{% if theme.custom_file_path.sidebar %}
前添加
<div id="music163player">
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=330 height=86 src="//music.163.com/outchain/player?type=2&id=459434585&auto=1&height=66">
</iframe>
</div>
中间两行那里可以换成自己获取的代码
效果:
<div id="music163player">
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=330 height=86 src="//music.163.com/outchain/player?type=2&id=459434585&auto=1&height=66">
</iframe></div>
4.添加友情链接区
在主题配置文件内找到blog rulls修改成如下配置项,推荐设为inline,否则可能显示不下
# Blog rolls
links_icon: link
links_title: 友情链接
#links_layout: block
links_layout: inline
links: # 自行修改
洛谷: https://www.luogu.org
xxx: http://www.xxx.xxxPart4 实用功能
1.添加valine评论系统
gittalk每篇文章都要新建issue,太麻烦……
valine评论需要LeanCloud,国内的服务需要身份证,所以有一位大佬告诉我可以使用国外的……
在这里注册,登录,新建一个应用,在设置中拷贝你的appkey和appid,粘贴到下面的配置项里
还有要添加自己的web安全域名

valine:
enable: true
appid: xxxxx # 这里
appkey: xxxxx # 这里
notify: false
verify: false
placeholder: 欢迎来评论~٩(๑❛ᴗ❛๑)۶
avatar: mm
guest_info: nick,mail,link
pageSize: 10
visitor: false 2.安装valine-admin
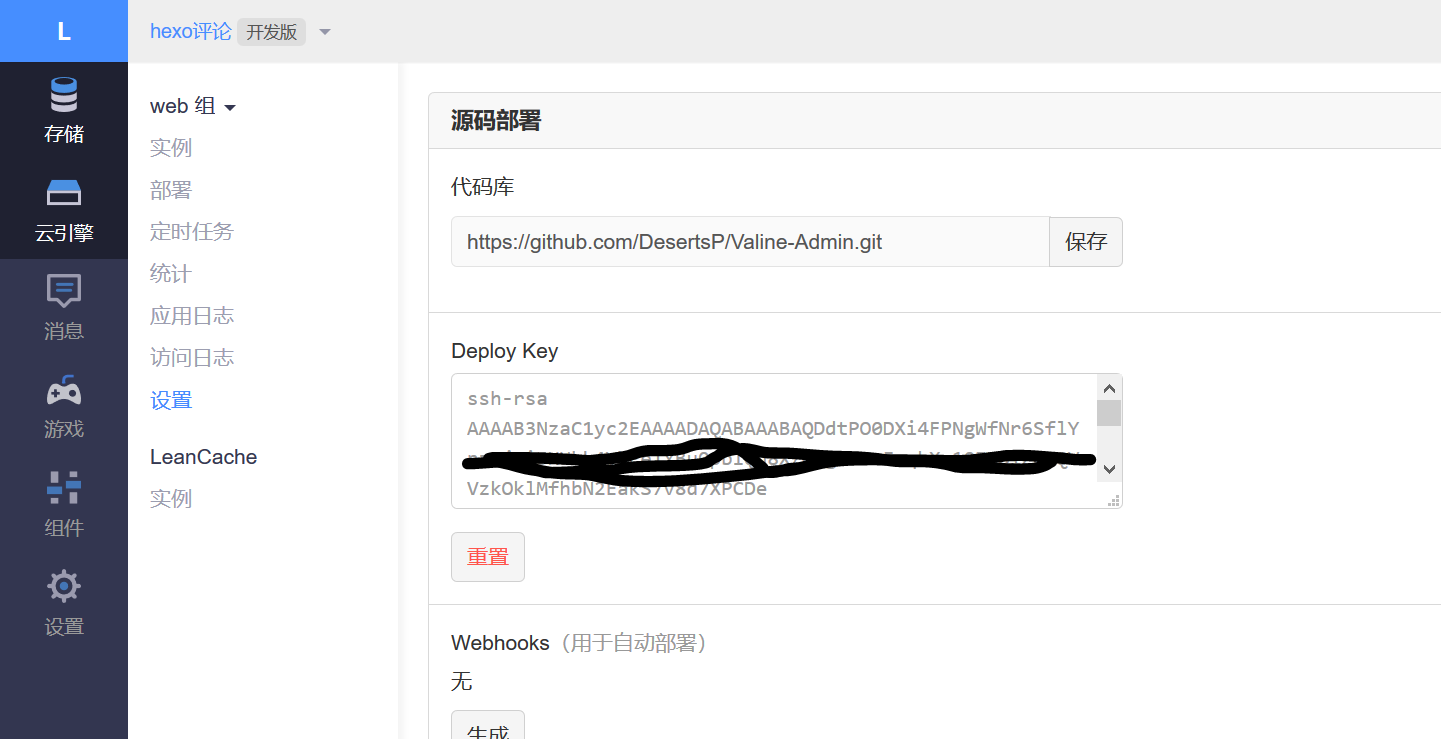
在leancloud应用的云引擎配置界面填写代码库如下:https://github.com/DesertsP/Valine-Admin.git
再在下面添加一大堆环境变量(以下表格数据来自valine-admin官方搭建指南)
| 变量名称 | 示例 | 作用 |
|---|---|---|
| SITE_NAME | lijiaan的博客 | [必填]博客名称 |
| SITE_URL | https://www.lijiaan.top | [必填]首页地址 |
| SMTP_SERVICE | 163 | 邮件服务提供商,支持 QQ、163、126、Gmail 以及 更多 |
| SMTP_USER | johnvp@163.com | [必填]SMTP登录用户 |
| SMTP_PASS | xxxxxxxx | [必填]SMTP登录密码(QQ邮箱需要获取独立密码) |
| SENDER_NAME | lijiaan | [必填]发件人 |
| SENDER_EMAIL | johnvp@163.com | [必填]发件邮箱 |
| ADMIN_URL | https://lijiaan.avosapps.us/ | [建议]Web主机二级域名,用于自动唤醒(这个怎么获取看下面) |
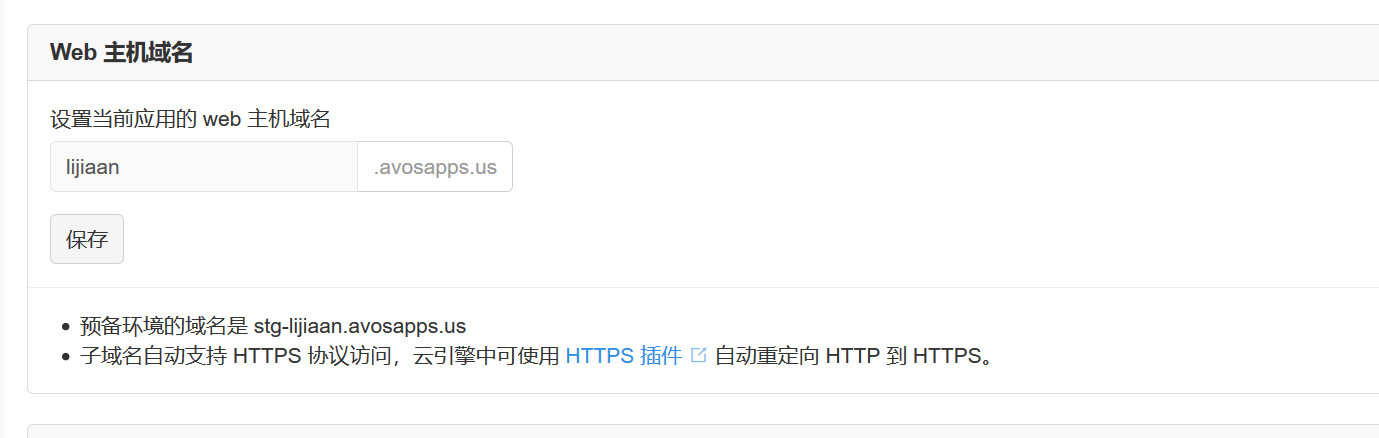
在下面添加你要的主机域名,以后通过这个链接管理评论
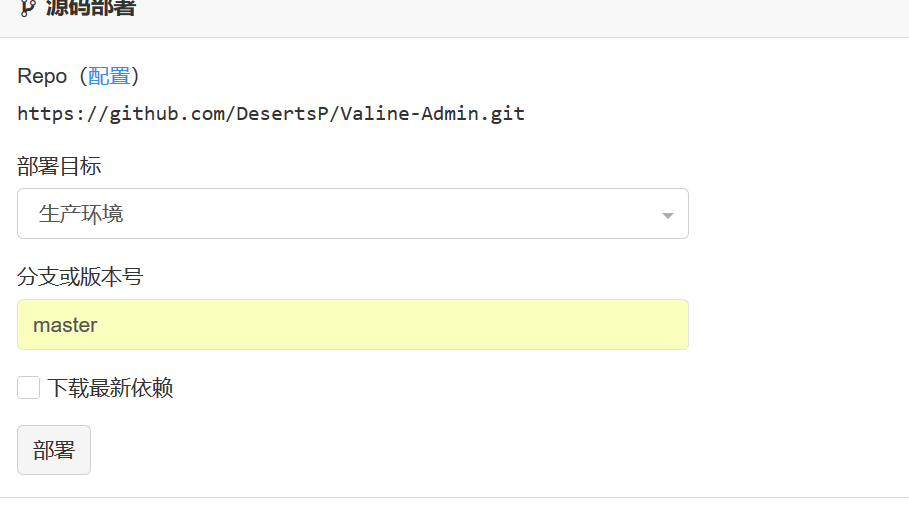
切到部署页面,分支填master,按部署,过一会,就可以了
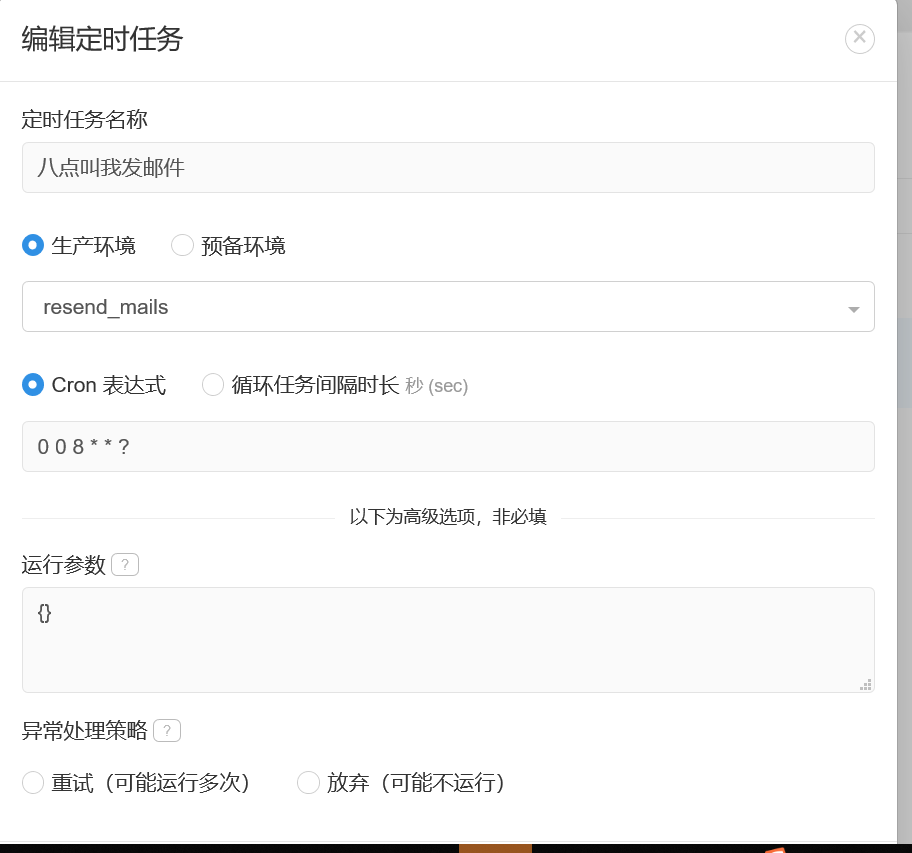
再切到定时任务里面,这里新建两个任务,注意官方教程上的cron表达式因为leancloud最近更新了这个规则已经不能使用,selfwake的任务需要写为0 */20 7-23 * * ?,另一个不用更改,为0 0 8 * * ?
resend_mail函数配置
self_wake函数配置
这样就可以了!
3.添加留言区
到博客根目录下git运行hexo n page talk
发现\source\talk\下多了一个index.md
title改为"讨论",下面写一些你要在留言区上面显示的话就可以了。
然后在主题配置文件中menu配置项下添加如下配置项:
talk: /talk/ || pencil就可以了!
谢谢你看到这里!




0 条评论